 |
1.12 |
 |
1.12 |
This chapter discusses media formats supported by EGT.
EGT has direct and indirect support for many standard image, video, and audio formats through classes like egt::VideoWindow, egt::AudioPlayer, egt::CameraWindow, egt::CameraCapture, egt::v1::experimental::Sound, egt::Image, egt::SvgImage, and more. In most cases, the low level handling is implemented using third party libraries like libpng, libjpeg, GStreamer, librsvg, Video4Linux2, and so on.
The following image formats are directly supported by EGT:
Loading and using any image in EGT is automatically done through either the egt::Image or egt::SvgImage classes.
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999. SVG images and their behaviors are defined in XML text files.
EGT can load SVG files using the third party library librsvg. librsvg is a library to render SVG files using cairo. On top of that, this library provides the ability to load elements by id from SVG files. What this means is a graphic designer can create an SVG file and give each component of the UI a unique element ID. Then, an EGT programmer can individually load these components and assign them to widgets and create logic around these components from a single SVG file. Also, a graphic designer can put elements in the SVG that are a hint where EGT should be used to draw something, like text.
Working with an SVG file in EGT is mostly accomplished with the egt::SvgImage class. This class allows fine grained access into SVG specific properties, while still allowing easy conversion to a normal raster Image instance.
egt::v1::experimental::Gauge, egt::v1::experimental::GaugeLayer, and egt::v1::experimental::NeedleLayer are several classes that are useful for taking advantage of SVG files by using complete SVG files or individual objects in those SVG files to construct layered widgets.
EGT uses GStreamer as the default backend to implement audio, video, and camera playback or capture. In addition, Microchip provides custom GStreamer plugins for hardware acceleration of video and image decoding available on some processors.
GStreamer is a library for constructing graphs of media-handling components. The applications it supports range from simple Ogg/Vorbis playback, audio/video streaming to complex audio (mixing) and video (non-linear editing) processing. Applications can take advantage of advances in codec and filter technology transparently. Developers can add new codecs and filters by writing a simple plugin with a clean, generic interface.
Because EGT uses GStreamer for audio, video, and camera support, the features and capabilities of GStreamer are in turn extended to EGT:
The following video stream formats are recommended for use with EGT:
| Format | Processor Support |
|---|---|
| Uncompressed YUV | All |
| MPEG1 | All |
| MPEG2 | All |
| MPEG4 | All |
| H.264 | SAMA5D4 |
| VP8 | SAMA5D4 |
| VP9 | SAMA5D4 |
Playing video in EGT is usually done with the egt::VideoWindow widget.
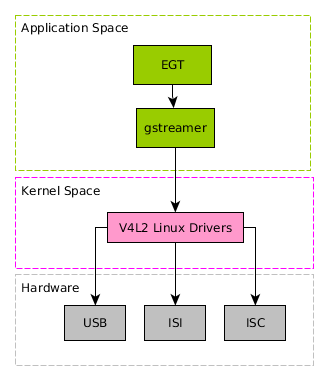
EGT makes direct and indirect advantage of the Video4Linux2 (V4L2) device drivers and API for supporting realtime video capture on Linux systems. It supports many USB webcams, TV tuners, and related devices, standardizing their output, so programmers can easily add video support to their applications.
Video4Linux2 provides access to the Image Sensor Controller (ISC) and Image Sensor Interface (ISI) peripherals available on some Microchip processors.

To capture any V4L2 camera to a file, the egt::v1::CameraCapture class can be used.
To capture and display a live V4L2 camera video feed, the egt::v1::CameraWindow widget can be used.